Angular Call Event From Another Component . Both components are included in the third parent. in this article, we showed you two ways to call a function in another component in angular. You can use event binding with. in an event binding, angular configures an event handler for the target event. i have two components as follows and i want to call a function from another component. learn how to call a method from another component in angular in 3 simple steps. These allow us to emit change or any custom. in short, the event emitter is a handy feature in angular that enables components to communicate with each. Use an input property setter to intercept and act upon a value from the. intercept input property changes with a setter link. a common service can be used to trigger the event/function from another component. We covered using the `@input`. this tutorial will cover stateless component events using the eventemitter api and @output decorator.
from hxepvjekz.blob.core.windows.net
in short, the event emitter is a handy feature in angular that enables components to communicate with each. Both components are included in the third parent. a common service can be used to trigger the event/function from another component. in this article, we showed you two ways to call a function in another component in angular. We covered using the `@input`. learn how to call a method from another component in angular in 3 simple steps. intercept input property changes with a setter link. in an event binding, angular configures an event handler for the target event. You can use event binding with. Use an input property setter to intercept and act upon a value from the.
Angular Component Raise Event at Redd blog
Angular Call Event From Another Component Both components are included in the third parent. in short, the event emitter is a handy feature in angular that enables components to communicate with each. in this article, we showed you two ways to call a function in another component in angular. a common service can be used to trigger the event/function from another component. You can use event binding with. intercept input property changes with a setter link. i have two components as follows and i want to call a function from another component. Use an input property setter to intercept and act upon a value from the. learn how to call a method from another component in angular in 3 simple steps. Both components are included in the third parent. in an event binding, angular configures an event handler for the target event. We covered using the `@input`. These allow us to emit change or any custom. this tutorial will cover stateless component events using the eventemitter api and @output decorator.
From www.devonblog.com
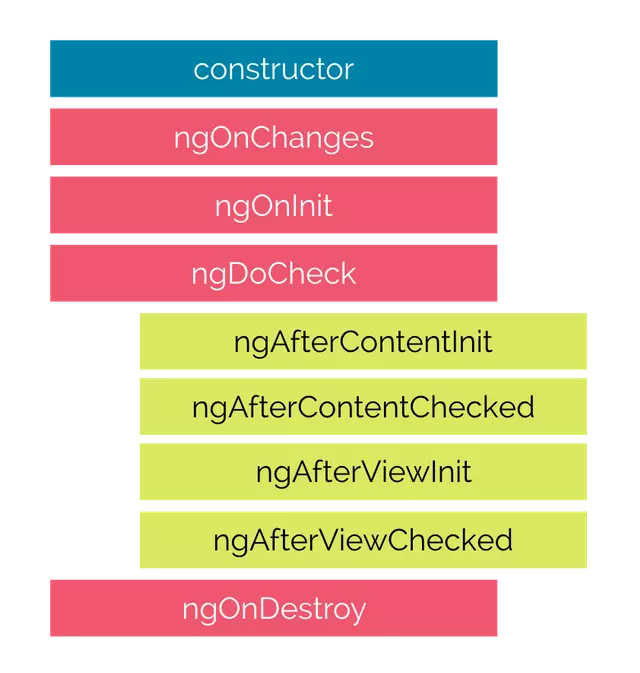
Angular Lifecycle hooks.. demystified!! Devonblog Angular Call Event From Another Component in short, the event emitter is a handy feature in angular that enables components to communicate with each. in this article, we showed you two ways to call a function in another component in angular. i have two components as follows and i want to call a function from another component. These allow us to emit change. Angular Call Event From Another Component.
From lovebleeding9ffedd.blogspot.com
39 Call Angular Component Function From Javascript Javascript Nerd Answer Angular Call Event From Another Component You can use event binding with. We covered using the `@input`. in this article, we showed you two ways to call a function in another component in angular. i have two components as follows and i want to call a function from another component. a common service can be used to trigger the event/function from another component.. Angular Call Event From Another Component.
From www.itsolutionstuff.com
Call a Function on click Event in Angular 9/8 Angular Call Event From Another Component a common service can be used to trigger the event/function from another component. learn how to call a method from another component in angular in 3 simple steps. in this article, we showed you two ways to call a function in another component in angular. in an event binding, angular configures an event handler for the. Angular Call Event From Another Component.
From medium.com
Angular Call Method From Another Component by Yüksel Kağan Onarır Angular Call Event From Another Component in an event binding, angular configures an event handler for the target event. i have two components as follows and i want to call a function from another component. You can use event binding with. We covered using the `@input`. Use an input property setter to intercept and act upon a value from the. a common service. Angular Call Event From Another Component.
From www.youtube.com
Angular Scheduler A Complete Introduction for Beginners YouTube Angular Call Event From Another Component We covered using the `@input`. intercept input property changes with a setter link. in an event binding, angular configures an event handler for the target event. i have two components as follows and i want to call a function from another component. this tutorial will cover stateless component events using the eventemitter api and @output decorator.. Angular Call Event From Another Component.
From data-flair.training
AngularJS Event List of HTML Event Directives & Event Handling Angular Call Event From Another Component intercept input property changes with a setter link. You can use event binding with. These allow us to emit change or any custom. in short, the event emitter is a handy feature in angular that enables components to communicate with each. this tutorial will cover stateless component events using the eventemitter api and @output decorator. in. Angular Call Event From Another Component.
From stackoverflow.com
angularjs Angular JS How to change the value of an input from the Angular Call Event From Another Component Both components are included in the third parent. learn how to call a method from another component in angular in 3 simple steps. We covered using the `@input`. in this article, we showed you two ways to call a function in another component in angular. a common service can be used to trigger the event/function from another. Angular Call Event From Another Component.
From geeksarray.com
Angular Component Lifecycle Angular Call Event From Another Component this tutorial will cover stateless component events using the eventemitter api and @output decorator. Use an input property setter to intercept and act upon a value from the. in an event binding, angular configures an event handler for the target event. i have two components as follows and i want to call a function from another component.. Angular Call Event From Another Component.
From www.youtube.com
AngularJS Video Tutorials How to use Events YouTube Angular Call Event From Another Component in short, the event emitter is a handy feature in angular that enables components to communicate with each. You can use event binding with. Both components are included in the third parent. i have two components as follows and i want to call a function from another component. Use an input property setter to intercept and act upon. Angular Call Event From Another Component.
From itsolutionstuff.com
Angular Call Component Method from Another Component Example Angular Call Event From Another Component in this article, we showed you two ways to call a function in another component in angular. i have two components as follows and i want to call a function from another component. Use an input property setter to intercept and act upon a value from the. learn how to call a method from another component in. Angular Call Event From Another Component.
From www.youtube.com
Angular 12 tutorial 10 make and call function on button click YouTube Angular Call Event From Another Component intercept input property changes with a setter link. We covered using the `@input`. a common service can be used to trigger the event/function from another component. this tutorial will cover stateless component events using the eventemitter api and @output decorator. Both components are included in the third parent. learn how to call a method from another. Angular Call Event From Another Component.
From www.youtube.com
Angular 2 Tutorial Part 3 Events YouTube Angular Call Event From Another Component learn how to call a method from another component in angular in 3 simple steps. this tutorial will cover stateless component events using the eventemitter api and @output decorator. i have two components as follows and i want to call a function from another component. Use an input property setter to intercept and act upon a value. Angular Call Event From Another Component.
From www.thirdrocktechkno.com
Standalone Component Definition, How to Use, How to BootStrap? Angular Call Event From Another Component Both components are included in the third parent. in short, the event emitter is a handy feature in angular that enables components to communicate with each. We covered using the `@input`. intercept input property changes with a setter link. Use an input property setter to intercept and act upon a value from the. i have two components. Angular Call Event From Another Component.
From www.youtube.com
Call function from click event Angular click event Property Binding Angular Call Event From Another Component We covered using the `@input`. in short, the event emitter is a handy feature in angular that enables components to communicate with each. Both components are included in the third parent. a common service can be used to trigger the event/function from another component. in an event binding, angular configures an event handler for the target event.. Angular Call Event From Another Component.
From www.ezzylearning.net
AngularJS Event Notification System broadcast, emit and on functions Angular Call Event From Another Component We covered using the `@input`. this tutorial will cover stateless component events using the eventemitter api and @output decorator. learn how to call a method from another component in angular in 3 simple steps. intercept input property changes with a setter link. in this article, we showed you two ways to call a function in another. Angular Call Event From Another Component.
From stackoverflow.com
reactjs Calling function from another component react Stack Overflow Angular Call Event From Another Component We covered using the `@input`. in this article, we showed you two ways to call a function in another component in angular. this tutorial will cover stateless component events using the eventemitter api and @output decorator. These allow us to emit change or any custom. i have two components as follows and i want to call a. Angular Call Event From Another Component.
From www.youtube.com
7. Angular 2 \ 4 Tutorials For Beginners Angular Output Passing Angular Call Event From Another Component in an event binding, angular configures an event handler for the target event. Both components are included in the third parent. in this article, we showed you two ways to call a function in another component in angular. learn how to call a method from another component in angular in 3 simple steps. intercept input property. Angular Call Event From Another Component.
From www.youtube.com
Angular 2 Output and Custom Events with EventEmitter YouTube Angular Call Event From Another Component i have two components as follows and i want to call a function from another component. in this article, we showed you two ways to call a function in another component in angular. Both components are included in the third parent. a common service can be used to trigger the event/function from another component. Use an input. Angular Call Event From Another Component.